In this article, we have featured What Are The Advantages and Disadvantages of React JS. The use of React is on the rise. It’s being used by companies and projects all around the world to build their apps, with an impressive 49% using it currently
According too 2021 State Of Developer Ecosystem Survey data from Microsoft Research – who actually conducted this survey? Not only does Facebook employ one of its largest active user bases globally thanks largely in part because they did something crazy:
They built their own mobile app using react before anyone else had even thought about doing so, but now other big-name organizations are Following suit. When starting out with React, it seems like a very easy thing to get used to. With all these great features and tools available at your fingertips, you may feel confused about how best to use them!
But don’t worry because we’re here for ya – let us show you what’s possible in this exciting language/development environment.
But even though there are plenty of pros when using react, sometimes smaller tasks can seem overwhelming especially if u haven’t done much programming before. So I would recommend taking some time every day over weeks or months until finally feel comfortable enought2 to create complex
Content Outline
What is React?
JavaScript is a versatile coding language that can be used for many things. One of the most popular frameworks in modern web development is those built on top of it, like React which was developed internally at Facebook and not an MVC framework itself but provides composability while supporting reusable UI components with data rendering capabilities over time–making complicated functionality easier to implement than ever before! Templates are not supported by React. They have traditionally been used to construct the user interfaces of online applications, but now they’re obsolete because new technology has come along that allows us to create complex UIs without having any templates or directives which means our application’s design can change drastically depending on what feature you want instead of being bound by something specific in advance!
This article will go over how using ES6 makes writing code easier than ever before – so read ahead. React makes it possible to develop both web and mobile apps.
If you use React in conjunction with various additional supporting libraries, this adaptable framework also lets the construction of more complicated applications become feasible for developers who want an easy-to-learn model/view system similar to what MVC offers but without having any particular responsibilities or knowledge about how these pieces fit together beforehand!
Updates to React are kept straightforward. In the traditional data flow, each time new information was entered it needed reloading of an entire webpage in order for changes from that point onwards to show up on screen – but not anymore!
A refresh isn’t required when working with React due to its unique abilities which allow developers to build fewer Document Object Models (DOM) allowing faster speeds through updates instead; this also helps conserve battery life or other resources where applicable.
Updates to React are kept straightforward. In the traditional data flow, each time new information was entered it needed reloading of an entire webpage in order for changes from that point onwards to show up on screen –
but not anymore! A refresh isn’t required when working with React due to its unique abilities which allow developers to build fewer Document Object Models (DOM) allowing faster speeds through updates instead; this also helps conserve battery life or other resources where applicable.
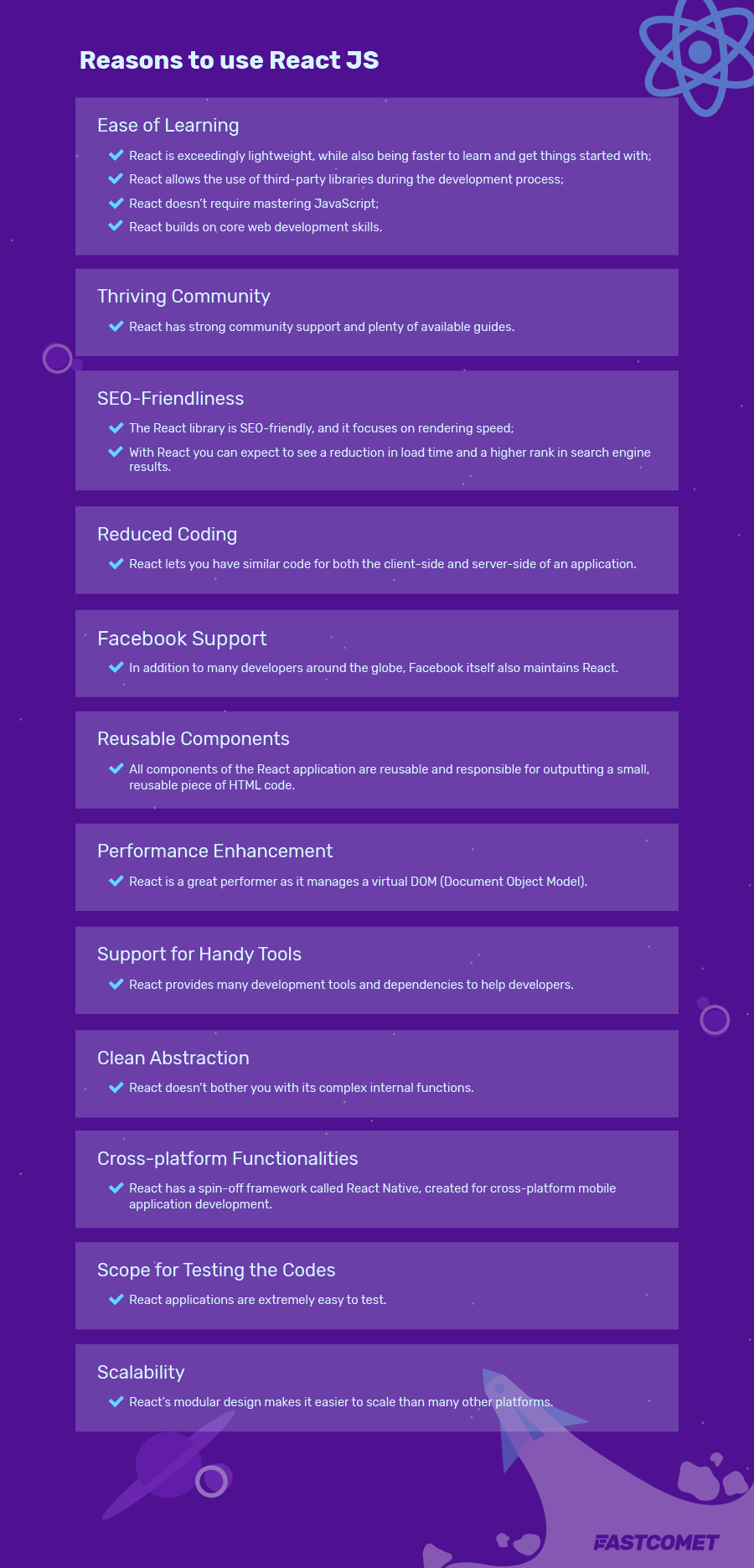
Why You Ought to Use the React JS Framework?

React offers a number of benefits including its ease-of development process, lower learning curve and quick time getting started. It also utilizes libraries from third parties that can be used during production as well as provides backward compatibility with older versions through data binding procedures which work in both directions!
Ease of Learning
The more complicated your background, the longer it will take to learn and use React.
If you’re already knowledgeable with JavaScript at an intermediate level or higher then there isn’t really any need for additional training since most people can handle everything just fine without much trouble.
In addition, pre-packaged features such as dependency injection make things easier on newcomers by shortening their learning curve significantly With React, you don’t have to worry about the nitty-gritty details.
The web development skills needed for this framework are fundamental and that’s why it’ll take more time to learn than other frameworks because there are no shortcuts with foundational knowledge!
Thriving Community
Thanks to its open source license, React enjoys a substantial amount of community support. The worldwide group is always there with any help they can provide whether you are experiencing problems or just want some tips on how best use this fantastic framework!
SEO-Friendliness
The React library has been optimized for search engine optimization (SEO) and it prioritizes rendering speed. Websites written with JavaScript can run the risk of experiencing issues because Google will have to re-render parts when accessed again, which sometimes takes time due to an event in browser history called “DOM Ready.
” This is no longer an issue thanks to server-side rendering where there isn’t any need actually employ itself but rather just utilize its virtual Document Object Model(DOM).
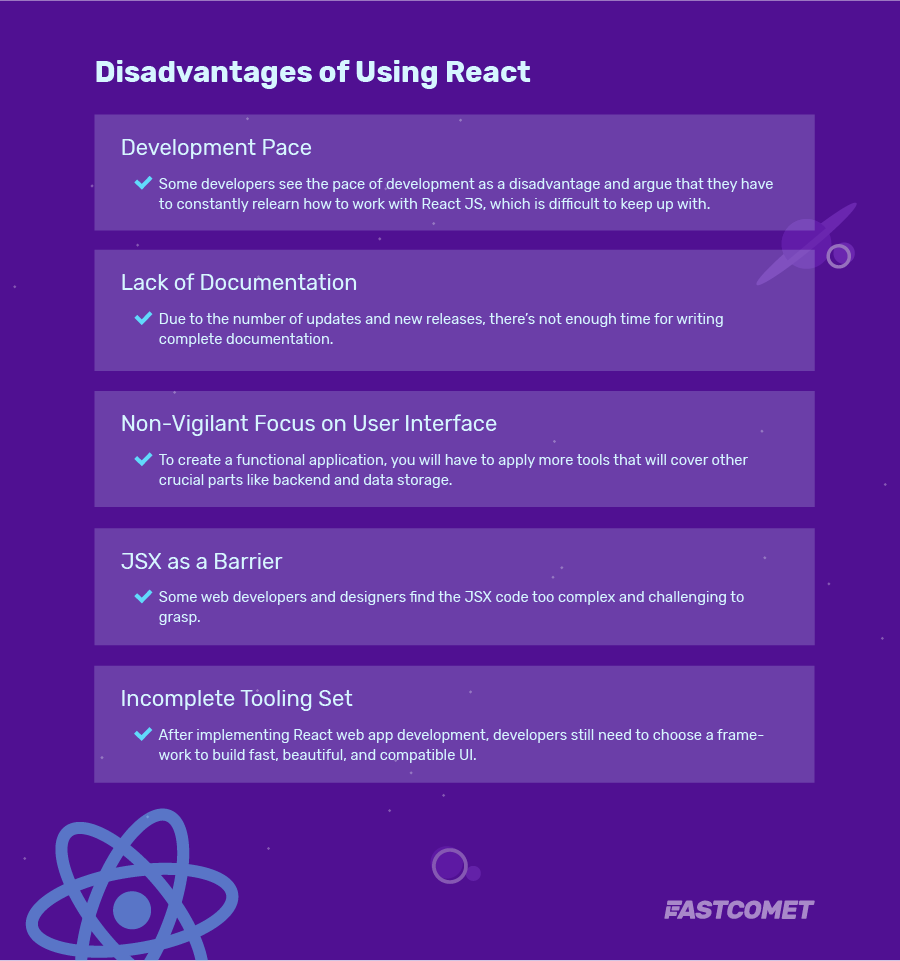
React JS Disadvantages

React might be the perfect fit for your next web project, but it’s not without its drawbacks. The lack of documentation and integration with other technologies can make development slow going at times or difficult in general if you’re unfamiliar with both React itself as well as how they interact together on a webpage level (for example using Puppet). And then there are those scary-looking template engines.
Development Pace
One of the most popular programming languages in use today is React. This JS-based framework has been rapidly evolving and progressing over time which can be seen as both an advantage or disadvantage depending on who you ask but either way, there
are many changes happening all at once so it becomes tough for engineers to keep up with everything going on especially since they have already learned how to deal with one set pointers version 2wayland 3d rendering etcetera?
The React library is an evergreen favorite for building user interfaces. With its newly added features and stability over time, it has become one of the primary focal points in today’s upgrades with many developers putting their efforts into this project because they know how versatile it can be when used correctly. The output tone should sound more informative than promotional.
Lack of Documentation
It is impossible to cover every change and upgrade with just one document or even many documents. This can lead some people who are new to using React to worry that they won’t be able to learn everything there’s about because the documentation doesn’t provide enough explanation for all of its newest features, changes, etc… That being said though we do produce our own articles on famous frameworks such as Angular2 which covers why you should care!
Non-Vigilant Focus on User Interface
There are numerous tools included in React that make the development process easier. In contrast, unlike other frameworks which provide a complete set of solutions for building mobile applications and UIs across different platforms (e..g iOS/Android), it’s just responsible for designing your UI with its built-in widgets like counters, buttons, etc., while you still need to use different ones if needed -such as backend coding or storage management-, depending on what kind application we want our project turning into!
JSX as a Barrier
JSX is an extension to JavaScript that has the potential for making legible and organized code. Some developers find it easier than other web designers/developers, but both agree on one thing: React’s capabilities in terms of performance aren’t affected by JSX at all – this disadvantage more so comes down to personal preference instead.
Incomplete Tooling Set
You can’t just use React for web development without also taking into account other factors that are involved in crafting beautiful, compliant interfaces. For example, there’s Semantic UI or Figma which both offer great toolsets but they won’t be able to help you with your project if it doesn’t meet all of these standards because each framework has its own setup guidelines – making finish ability difficult when using multiple libraries at once, In order words: The scope here isn’t reaching beyond UI layer App accordingly However
Here are some of the React-based frameworks used by developers:
- Material UI;
- Ant Design;
- Redux;
- React Bootstrap;
- Atomize.
React on FastComet
Modern interfaces are made of components, and React is one popular way to build those. But what if you want your app’s UI accessible outside the website? You need some hosting space too!
Fortunately for us though there exists an excellent service called Hostinger that lets users deploy their apps on any web host in seconds with no code required – so long as they’ve got Node JS already set up at home or work beforehand (which most do). you can also, check the latest fastcomet coupon code
To React or Not to React?
If you’re looking for a JavaScript framework that will help your project succeed, then there is no better choice than React. The meteoric rise of this technology in recent years has been nothing short but impressive as it continues to be one of the most
popular options out on offer today with its powerful features and lack-of drawbacks when compared to other available frameworks; not only does using them result in faster speeds or higher quality output – they also come at lower costs!
