💥 Today’s best CSS Hero Discount Coupon Codes: 50% OFF
🚀 Total CSS Hero Coupons & Promo Codes: 15+
🔥 CSS Hero Free Trial Coupons & Offers: 3+
Today’s CSS Hero Top Coupons & Offers
| Coupon Codes | 14 |
| Best Discount | 30% OFF |
| Total Offers | 12 |
| Average Savings | $70 |
Recently Added CSS Hero Coupon Codes & Deals
Browse the most popular collection of CSS Hero coupon codes & find the best discounts. Here’s a log of the latest offers:
| Discount | Description | Last Tested | Expires |
|---|---|---|---|
| Get CSS Hero FREE | Get the Latest Discount On CSS Hero | [Month] 2025 | [Month] 2025 |
| 10% CSS Hero Christmas Sale | Save 10% With a Special Coupon Code | [Month] 2025 | [Month] 2025 |
| CSS Hero Black Friday Deal | Get CSS Hero for FREE | [Month] 2025 | [Month] 2025 |
| 30-Day CSS Hero Trial | Money-Back Guarantee | [Month] 2025 | [Month] 2025 |
| Only From $30 | Premium CSS Hero Discount Plans | [Month] 2025 | [Month] 2025 |
| 20% Off | CSS Hero Student Discount | [Month] 2025 | [Month] 2025 |
Latest CSS Hero Promo Codes, Discount Codes For New Members
| Discount | Description | Updated |
|---|---|---|
| $72 OFF | Save $72 Off CSS Hero Basic | [Month] 2025 |
| $228 OFF | Save $228 Off On CSS Hero Pro | [Month] 2025 |
| 25% OFF | Enjoy 25% OFF Using Coupon Codes | [Month] 2025 |
| Free Plan | Get CSS Hero Free Plan Discounts | [Month] 2025 |
| 20% OFF | Save 20% Off CSS Hero Coupon Code | [Month] 2025 |
| 20% OFF | Use The CSS Hero Plugins Coupon Code | [Month] 2025 |
| $75 OFF | Save $75 OFF CSS Hero.com Yearly Plan | [Month] 2025 |
| 35% OFF | CSS HeroProfessional Plan Coupons | [Month] 2025 |
| $69 per Month | Get CSS Hero Editor Annual Plan | [Month] 2025 |
| Free Plan | Get a Starter Plan for Free | [Month] 2025 |
How to use CSS Hero Coupon Codes?
Step 1. Click on any CSS Hero coupons or promo codes and process to the CSS Hero payment plan.
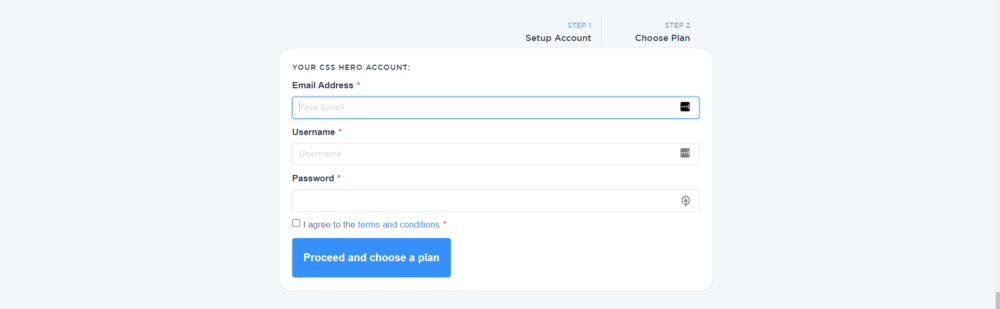
Step 2. Fill in all the details for signing up with CSS Hero. Click on Proceed to choose the CSS Hero pricing plan.

Step 3. Choose the plan that you want to subscribe to and use the promo code during the PayPal checkout. Since CSS is integrated with PayPal, you can apply the redemption code there.

And it’s Done…
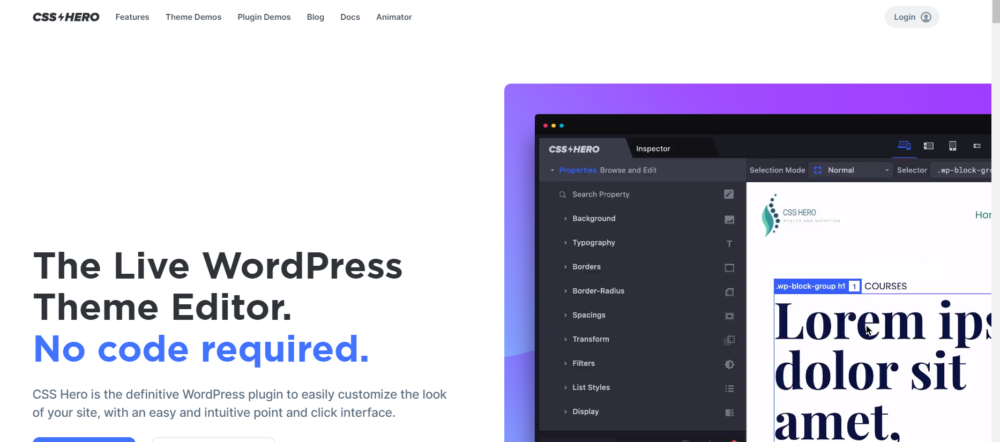
What Is CSS Hero?

CSS Hero is a plugin for WordPress that allows users to customize the appearance of their website without requiring deep knowledge of CSS (Cascading Style Sheets).
It provides a user-friendly interface that lets you adjust styles on your WordPress theme or site directly from the front end.
It allows you to customize the look of your site, even if you do not have any coding experience. You can now create your site with a style that suits your needs and tastes with just a few clicks of the mouse.
Whatever changes you require will be automatically created into CSS codes and deployed on your website upon saving. This is true for most WordPress themes and works wonderfully in Rocket mode.
CSS Hero works with any WordPress topic, as well. Those widely tried for similarity are alluded to as Hero-prepared, while untested issues are as yet upheld in Rocket Mode.
Who can use CSS Hero?
CSS Hero is a versatile tool that can be used by a wide range of individuals, each with different levels of web development and design skills. Here’s who can benefit from using CSS Hero:
1. WordPress Beginners:
For those new to WordPress, CSS Hero offers an easy-to-use interface to customize themes without the need to learn coding. It’s a great starting point for anyone who wants to personalize their site’s look with minimal technical expertise.
2. Web Designers:
Professional designers can use CSS Hero to speed up their workflow. It allows for quick, real-time visual modifications, making it easier to implement design ideas and present them to clients on the fly.
3. Bloggers and Content Creators:
Bloggers and content creators who want to add a personal touch to their sites without delving into code can greatly benefit from CSS Hero. It offers them the freedom to adjust layouts, fonts, and colors to match their brand identity.
4. E-commerce Site Owners:
Owners of e-commerce sites using WordPress can utilize CSS Hero to create a unique shopping experience. They can easily adjust the aesthetics of their online store to stand out from competitors.
5. Developers with Intermediate Skills:
Even those with some coding knowledge but not necessarily experts in CSS can find CSS Hero valuable. It bridges the gap between basic coding and advanced web design, offering a user-friendly platform to implement more complex design elements.
6. SEO Specialists and Digital Marketers:
These professionals can use CSS Hero to make quick design tweaks that align with their digital marketing and SEO strategies, especially when A/B tests different layouts and designs for better user engagement.
7. Educational Institutes and Non-profits:
Organizations that might not have extensive resources for web development can use CSS Hero to maintain and update their websites easily, keeping them attractive and functional.
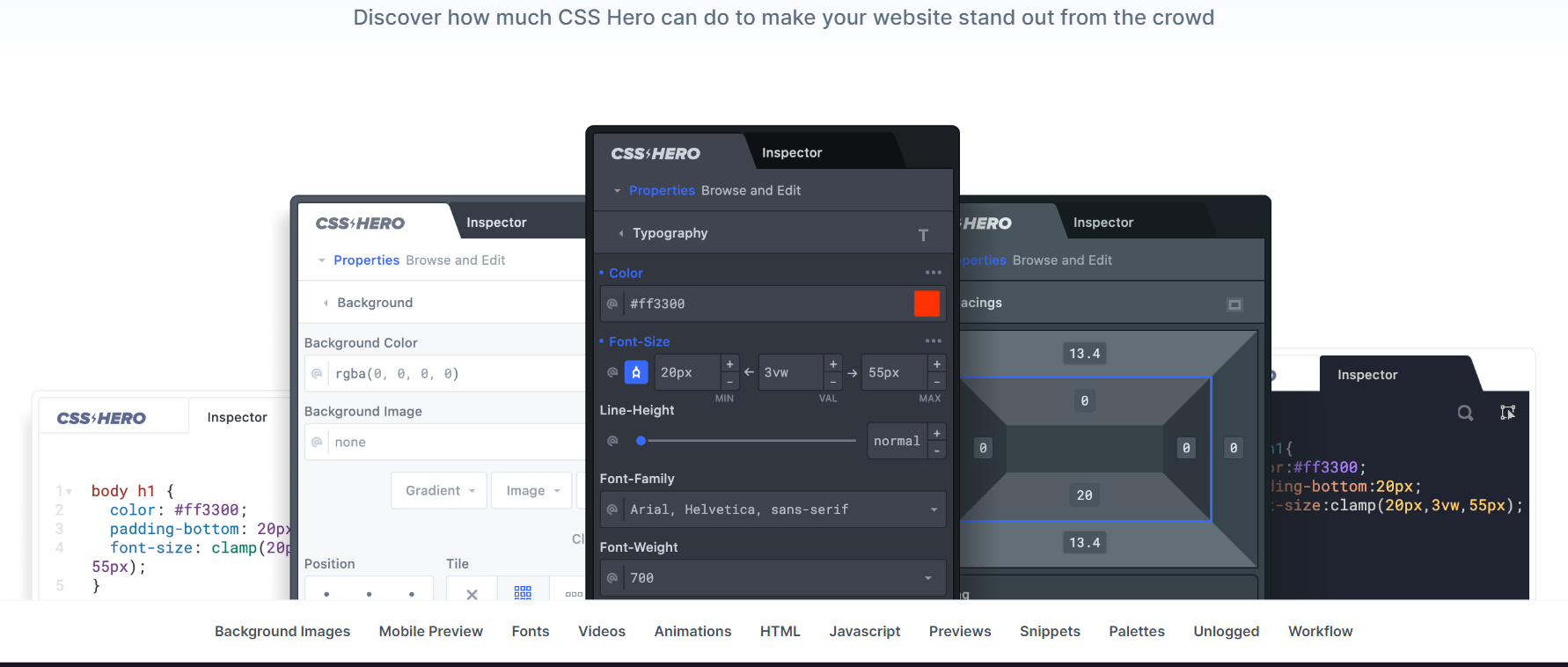
Features Of CSS Hero:

1. Live WordPress Theme Customization:
With CSS Hero, you get an interactive editing experience in real time. Hover over any webpage element, click to modify, and watch your changes come to life instantly.
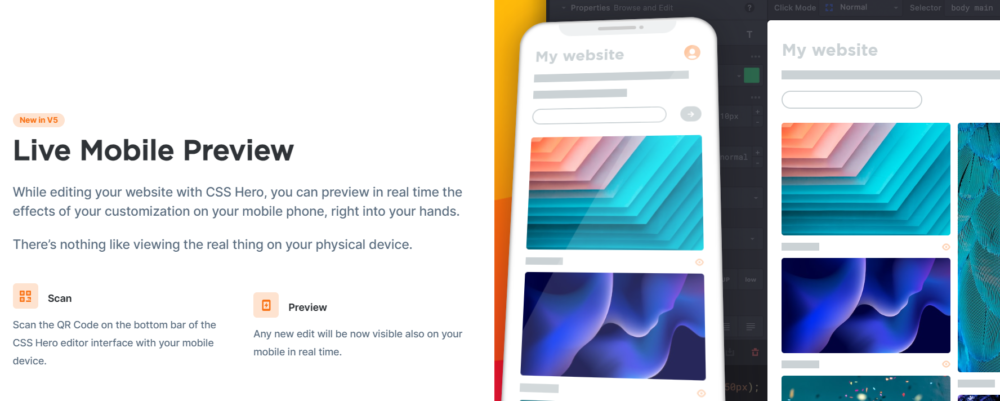
2. Mobile-First Responsiveness:

Recognizing the dominance of mobile browsing, CSS Hero ensures your website adapts seamlessly across different devices. It offers a preview mode to see how your site looks on various screens, making it easy to optimize for mobile users.
3. Risk-Free Theme Editing:
Are you concerned about disrupting your website’s layout? CSS Hero provides a worry-free editing environment. It alters the appearance without changing the original theme files, keeping your website safe from any accidental breakage.
4. Enhanced Editing for Developers:
If you’re adept with CSS, CSS Hero is your ally. It includes an advanced CSS and LESSCSS editor, allowing you to delve into detailed customizations with live previews as you code.
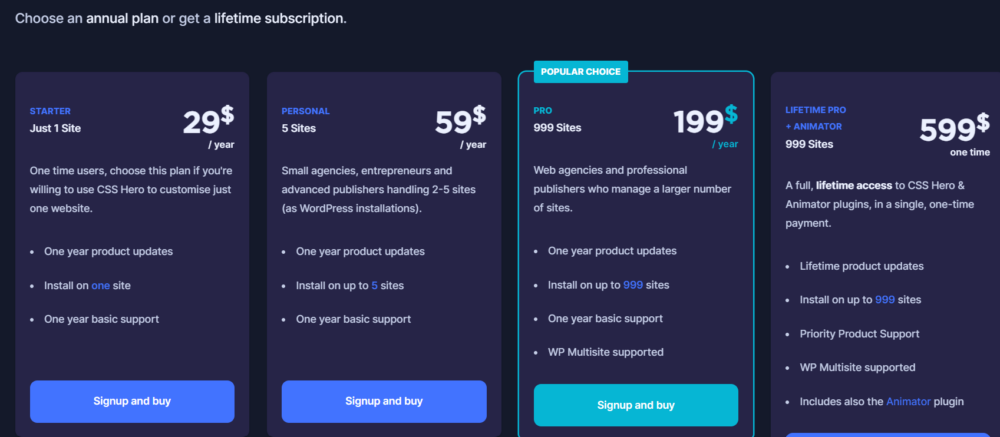
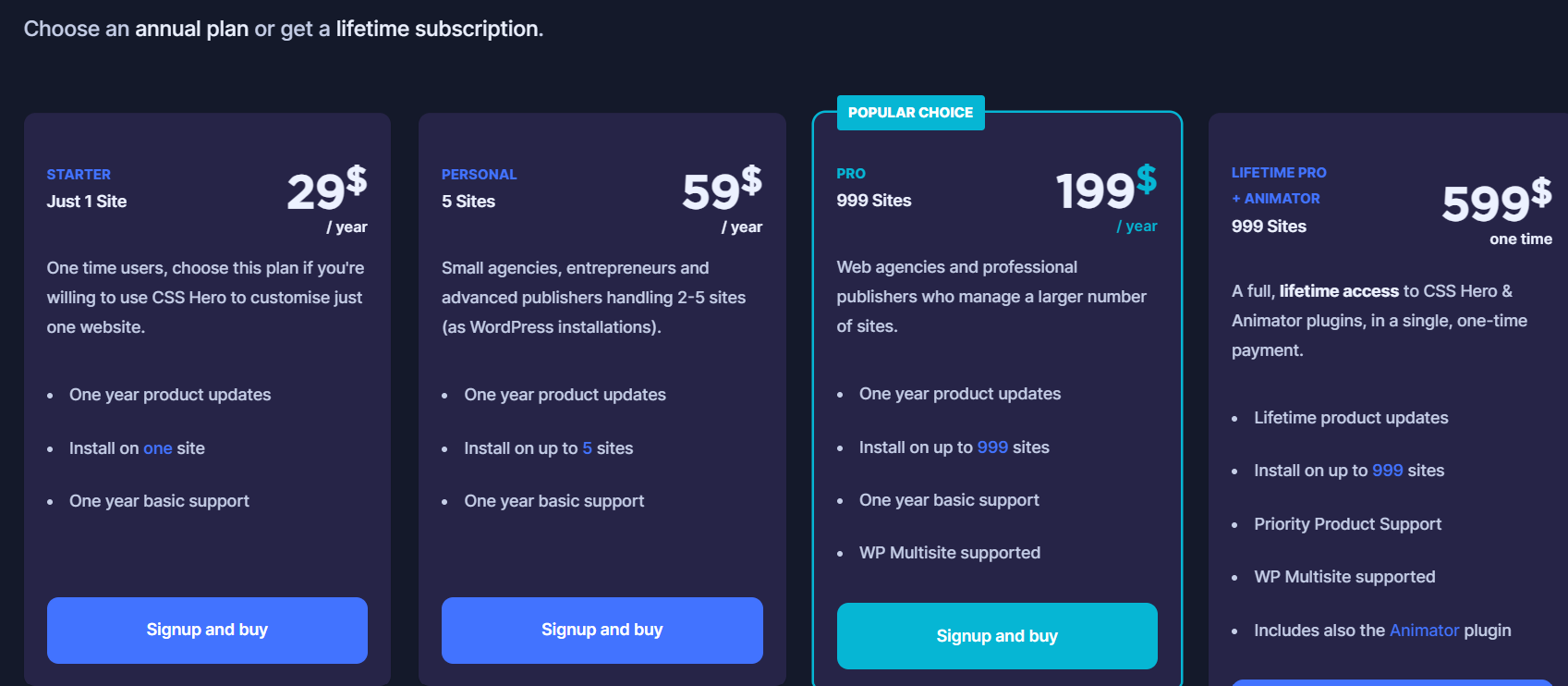
CSS Hero Pricing:

1. Starter Plan:
Priced at $29 per year, this plan is designed for individual users who need to customize one website.
2. Personal Plan:
Priced at $59 per year, the Personal plan supports up to five sites and offers basic support, along with access to CSS Hero Inspector.
3. Pro plan:
Priced at $199 per year, this plan is designed for Web agencies and professional publishers who manage a larger number of sites.
4. Lifetime Pro plan:
Priced at $599 for one time, with full, lifetime access to CSS Hero & Animator plugins, in a single, one-time payment.
CSS Hero Pros & Cons
Pros:
1. Easy to Use: CSS Hero offers a user-friendly interface, allowing users to make visual modifications such as changing colors or sizes of elements with ease.
2. No Coding Required: It’s designed for users without coding skills, simplifying design tweaks without needing to write or edit CSS code.
3. Wide Range of Effects: Users can select special effects like gradients, transitions, and shadows.
4. Extensive Google Fonts Support: Built-in support for over 600 Google Fonts enhances design flexibility.
5. Responsive Editing: Element sizes, margins, and paddings can be adjusted using sliders, catering to responsive design needs.
Cons:
1. Limited Theme and Plugin Compatibility: CSS Hero is not compatible with all WordPress themes and plugins, which may limit its usability for some users.
2. Performance Issues: The plugin may feel slow at times during use.
3. Support System: Support is provided through a ticket-based system, which might not be the most efficient for all users.
4. Initial Learning Curve: The plugin can take some time to get used to, especially for users unfamiliar with design tools.
About
CSS Hero
💰 Price
$29
😍 Pros
No coding required
😩 Cons
Limited plugin compatibility
Verdict
CSS Hero is a WordPress plugin that lets you customize the WordPress themes without a single line of code.
CSS Hero Customer Support
CSS Hero is committed to providing exceptional customer support to ensure a smooth experience for its users.
They offer a comprehensive support system that caters to both technical and non-technical queries.
Users can access support through various channels, including a detailed FAQs section, email support, and an interactive forum. The email support is particularly notable for its promptness and efficiency, with a dedicated team ready to address any issues or questions users might have about using CSS Hero.
Additionally, the forum serves as a community-driven platform where users can share tips, tricks, and solutions, fostering a collaborative environment. CSS Hero also regularly updates its knowledge base with tutorials, guides, and best practices, helping users make the most out of their plugins.
Also, Check:
Conclusion: CSS Hero Coupon Codes [Month] 2025
For more information about CSS Hero Theme Editor, their home page is the best place to check out. Follow CS Hero on Facebook, Twitter, and Instagram for special offers and the latest updates.