Are you stuck deciding between PageImprove Vs SearchPilot for your SEO work?
Well, let me help you out! PageImprove is like a tool based on JavaScript (JS) that helps you make important SEO changes.
Now, why am I referring to it as WAS? It will no longer be available for new users as of February 1, with access for existing customers ending on April 24.
On the other hand, SearchPilot works more like a tool based on Content Delivery Network (CDN), allowing you to make a wider variety of changes than PageImprove.
In this article, I’ll explain both tools in detail to help you pick the right one for your needs. Whether you need basic SEO tweaks or want to make bigger changes, I’ve got you covered!
Content Outline
How Does PageImprove Work?
PageImprove works by using JavaScript to tweak the HTML of a website that visitors see.
This method might have caused problems in the past because Google used only to consider a web page’s basic HTML when deciding how to rank it.
But now, Google also considers the HTML that’s shown to visitors after JavaScript has made changes. This means that using JavaScript to modify HTML is now a good way to make improvements without worrying about Google not noticing them.
Google used to do indexing in two “waves.” First, it would grab the basic HTML of a webpage. Then, when it had enough resources, it would use a special browser to look at the webpage as visitors see it.
This could take up to a week. In the past, SEO experts had to be careful because there could be differences between the basic HTML and the modified HTML.
But now, Google can do this second step much faster, usually within just 5 seconds. So, the differences between the two versions of HTML aren’t a big deal anymore.
How Does SearchPilot Work?

SearchPilot is a tool that helps SEO teams make quick and effective changes to improve their website’s performance.
With SearchPilot, you can run tests to see what changes work best for your website, whether it’s to increase revenue or improve other important metrics.
SearchPilot connects with your existing CDN (Content Delivery Network) setup, which is a system that helps deliver content to users efficiently.
It applies tests directly to the HTML of your website as it’s being served to users. This means you can test different changes without having to mess with the actual code of your website.
One of the great things about SearchPilot is that it’s compatible with various website platforms, content management systems (CMS), CDNs, and server technologies.
So, no matter how your website is set up, SearchPilot can work with it. This flexibility makes it easy for any website owner to improve their site’s performance.
Implementation of PageImprove and SearchPilot
How to Implement PageImprove
PageImprove is a tool that’s really easy to set up compared to other options out there. All you need to do is download the Chrome extension and add a few lines of code to the header of each page on your website.
At AffiliateBay, we’ve set up PageImprove on several of our sites, and it usually takes us only about 5 or 10 minutes each time.
To make sure everything runs smoothly and there’s no flickering for users, Semrush suggests installing the JavaScript (JS) snippet directly to the <head> tag of your website.
If you’re using Google Tag Manager, you can also add the pixel from there, which makes the process even simpler. However, this method is only recommended if you can’t add the pixel directly to the <head>.
One thing to keep in mind is that PageImprove is not currently fully compatible with JavaScript frameworks like React or NextJS.
This is because these frameworks manage the website’s state on their own, which can cause conflicts with PageImprove. However, it might still work for changing metadata, which is one of the main features of the tool.
Before deciding that PageImprove won’t work for you, it’s a good idea to talk to your developer. They might have some solutions or workarounds to make it compatible with your website.
You can also try adding it to Google Tag Manager and testing it out before fully implementing it.
Follow this simple guide to start your migration process smoothly. We have been able to do it, so will you, follow my instructions in the article.
How to Implement SearchPilot
SearchPilot uses an “Optimization Delivery Network” (ODN), which is similar to a “Content Delivery Network” (CDN) you might have heard of.
So, how does it work? Let me explain it to you. Instead of directly going to your server requests to your website, first go through the SearchPilot ODN. You set this up by making some changes to your DNS settings to point to the ODN.
Then, the ODN forwards those requests to your server.
The clever part is that while the requests are passing through the ODN, SearchPilot can make changes to the HTML files before they reach your server.
This allows them to test out different optimizations and improvements on your website without directly changing your server setup.
Ease of Use
Both platforms, SearchPilot and PageImprove, are user-friendly, but SearchPilot may take a bit more time to learn because it offers more features.
On the other hand, PageImprove is super easy – you point, click, and edit text directly on any page. You can also use it to add or change things like alt tags or hyperlinks without any hassle.
To really take advantage of everything these platforms offer, you’ll need to have a basic understanding of HTML attributes and CSS classes. If you’re comfortable with those, you’ll find PageImprove a breeze to use.
But don’t worry if you’re not – you can still make plenty of meaningful changes right away.
Features & Capabilities
Take a look at both the features below:
| Feature | PageImprove | SearchPilot |
| Update/add title & meta | Yes | Yes |
| Change header tags | Yes | Yes |
| Edit copy | Yes | Yes |
| Change text on a page | Yes | Yes |
| Edit hyperlinks | Yes | Yes |
| Change log for documentation | Yes | Yes |
| Change or add canonical tags | Yes | Yes |
| Edit anchors | Yes | Yes |
| Hide or delete elements. | Yes | Yes |
| Add hreflang | Yes | Yes |
| Add/change image alt text or titles | Yes | Yes |
| There are no minimums to how much traffic a site receives | Yes | No |
| Implemented through a simple pixel | Yes | No |
| Create new pages | No | Yes |
| Edit robots.txt | No | Yes |
| Edit XML sitemap | No | Yes |
| Modifying HTML headers | No | Yes |
| ISO Certification | No | No |
| Requires at least 30,000 organic sessions per month | No | Yes |
| Acts like a CDN, requiring changes to DNS records | No | Yes |
PageImprove vs. Search Pilot Pricing
PageImprove will no longer be available for new users as of February 1, and access for existing customers will end on April 24.
Pricing for Search Pilot depends on factors such as website traffic, page weight, and page views per session.

Below, I explain their plans and which one is suitable for whom:
Essential:
This plan is great for teams that want to conduct their own SEO A/B tests. It includes features like SEO A/B Testing, Meta-CMS for making site changes, Google Analytics integration, built-in reporting tools, and unlimited users and tests.
Advanced:
This plan is designed for data-driven teams. It offers everything in the Essential plan, along with additional features like Javascript-capable testing (both server-side and client-side), options for US or EU-only deployment, and a Service Level Agreement (SLA).
Enterprise:
This is ideal for large teams that need advanced integrations and features.
This plan includes everything from the Essential and Advanced plans, along with full-funnel testing combining SEO and CRO testing, REQMOD for testing origin-provided changes, Adobe Analytics integration, multi-domain compound testing, Single Sign-On (SSO) support, and custom integrations.
PageImprove Migration Guide
This guide is for users who have activated the PageImprove JS snippets and have made changes on their domains.
If you have multiple domains with changes published, follow these steps for each one.
I’ve prepared this guide to assist you in the process, and it’s foolproof as I’ve successfully completed it on my own sites.
Step 1: Open the PageImprove Extension
Make sure you have the PageImprove extension installed on your web browser.
If you don’t have it yet, you can get it from the Chrome Web Store.
Then, go to the website where you’ve made changes using PageImprove. Click on the extension’s icon in the toolbar of your browser to open it up.
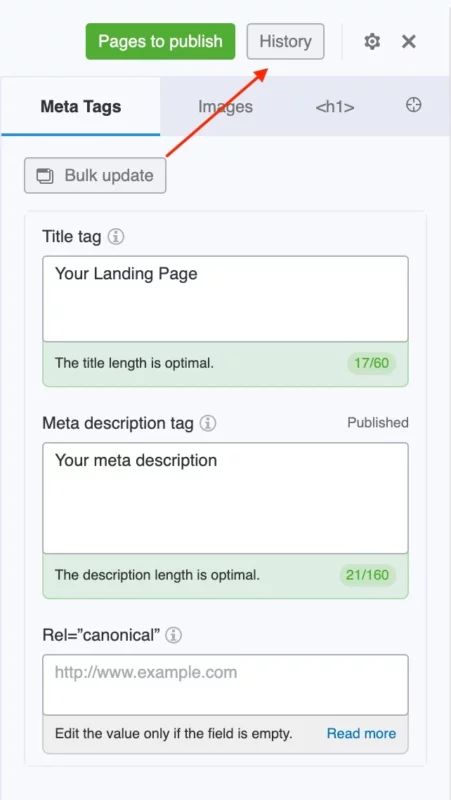
Step 2: Navigate to the History Button

After opening the PageImprove extension, find and click on the “History” button.
This will show you a table with a list of all the changes that have been made to the website using the extension.
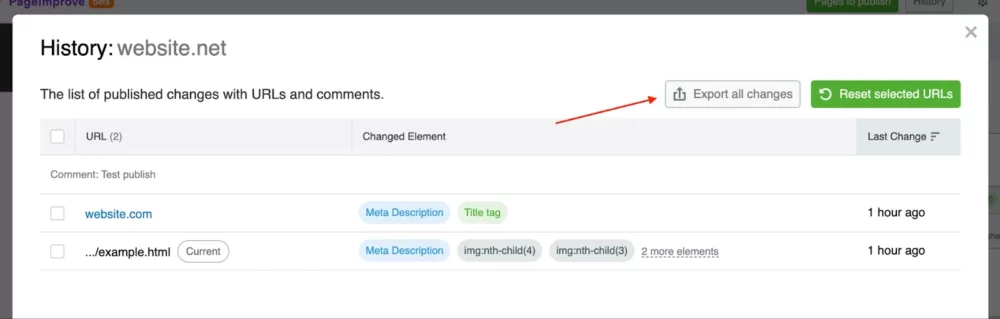
Step 3: Export All Changes

Locate the “Export All Changes” button at the top of the modal window and click on it.
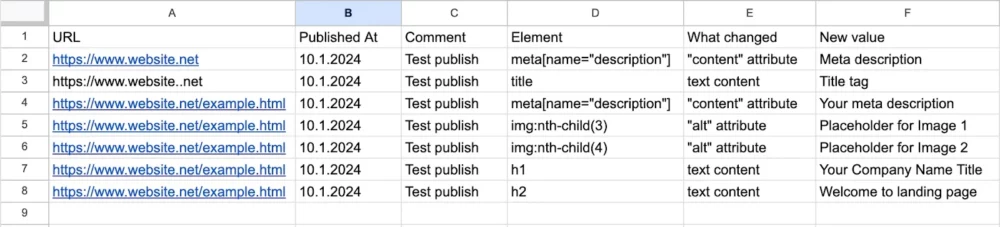
This will start the process of saving all your active changes into a CSV file. Once the file is downloaded, open it using a program like Microsoft Excel or Google Sheets.
Check the file to see how the information is organized, and make sure it includes important details like website URLs, content changes, and timestamps.

Step 4: Implement Changes
Using the data from the CSV file, you can make permanent changes to each URL by finding the element’s CSS selector.
Then, you need to ask your website team to apply these changes directly to your site’s code.
After they’ve made the changes, check your live website to make sure everything looks good.
Once you’re sure the changes are correct, you can remove the PageImprove extension from your website.
Following these steps will help you smoothly move your active changes from the PageImprove extension.
FAQs
❓When will the PageImprove tool be closed?
Starting from February 1, PageImprove will no longer be available for new users. However, current customers will still have access to the tool until April 24.
👀What happens to the active changes made through PageImprove on my domains?
All changes made with PageImprove on each domain will remain active until April 24. Your website code snippet can easily be removed after this date, as all active changes will be unpublished
Final Verdict
In conclusion, by following this simple guide, you will be able to transition your active changes from the PageImprove extension to your website smoothly.
Before removing the extension, ensure that you have the extension installed, export your changes, and implement them on your site with the help of your website team.
You will find this guide helpful in ensuring your migration goes smoothly and that your changes are successfully transferred.
PageImprove or SearchPilot: Which Is the Right Platform for Your Needs?
When picking the right platform for your needs, think about what changes you need to make the most. If it’s crucial SEO stuff like fixing links or on-page issues, PageImprove is great.
But remember, PageImprove will not be an option for new users after February 1, and existing users will only have access until April 24.
If you need to create pages or edit robots.txt, SearchPilot could be better. But it depends on whether it’s worth the cost compared to having a developer do it. Some of SearchPilot’s features might not be needed often, so consider how often you’ll use them.
FAQs
❓On my domains, what happens to active changes made via PageImprove?
PageImprove will make all changes to each domain active until April 24. The code snippet will be removed from your website after this date, and they will unpublish all active changes.
👀Is SearchPilot suitable for all types of websites?
Yes, SearchPilot is designed to be platform-agnostic, meaning it can be used with various website platforms, content management systems (CMS), content delivery networks (CDN), and server technologies. Whether you have a small business website or a large enterprise site, SearchPilot can adapt to your needs.
🤔What types of changes can be made using SearchPilot?
With SearchPilot, users can make a wide range of changes to their website, including updating or adding titles and meta descriptions, changing header tags, editing website copy, modifying hyperlinks, implementing canonical tags, optimizing images with alt text, and much more.
Quick Links
- SEO For Small Business
- Pruning Your Website for SEO
- SEO Tips to Improve Organic Search Results
- What is Backlinking And Why Is It Important For SEO?
Final Thoughts: PageImprove vs SearchPilot
In conclusion, when weighing the options between SearchPilot and PageImprove, it’s essential to consider your specific needs and budget.
While both platforms offer valuable features for SEO optimization, recent developments indicate that PageImprove will no longer be available for new users as of February 1, with access for existing customers ending on April 24.
This shift underscores the importance of evaluating alternatives like SearchPilot, which continues to provide robust capabilities for SEO testing and optimization.
Thus, I recommend using SearchPilot.


